Efficiently transitioning designs into code is a crucial step in the development process. As a potential new client, you may be wondering how to ensure a smooth handoff and eliminate unnecessary delays and confusion. At Povio, we understand the challenges that arise during the designer-to-engineer handoff, and we've developed a solution specifically designed to streamline this process and enhance collaboration. In this article, we will explore how our predefined templates can significantly improve the efficiency of the design handoff, ultimately benefiting your project.
We embrace an agile approach to software development, which means different engineers work with various designers on different projects. This dynamic workflow allows us to continuously improve and refine our processes. Regular evaluations after each sprint enable us to identify potential risks and learn from them as part of our product development journey. Our project teams comprise individuals with diverse thinking styles and problem-solving capabilities, creating a flexible and skilled workforce dedicated to constant growth and improvement.
While our design team celebrates the diversity of creative processes, we understand the importance of applying standardized practices when transitioning from design to development. We want to ensure that engineers can create your product predictably within estimated timeframes and avoid unnecessary setbacks.
Identifying Potential Problems
We have proactively sought to address potential risks in our design process. Through interviews with front-end engineers, we discovered that the handoff phase had the most room for improvement. Here are some of the potential problems and risks we identified:
1. Missing component states: Incomplete or inconsistent component variations can cause confusion and delays during development.
2. Lack of a unified layer structure: Engineers need to familiarize themselves with the existing project's framework, which can be time-consuming and hinder progress.
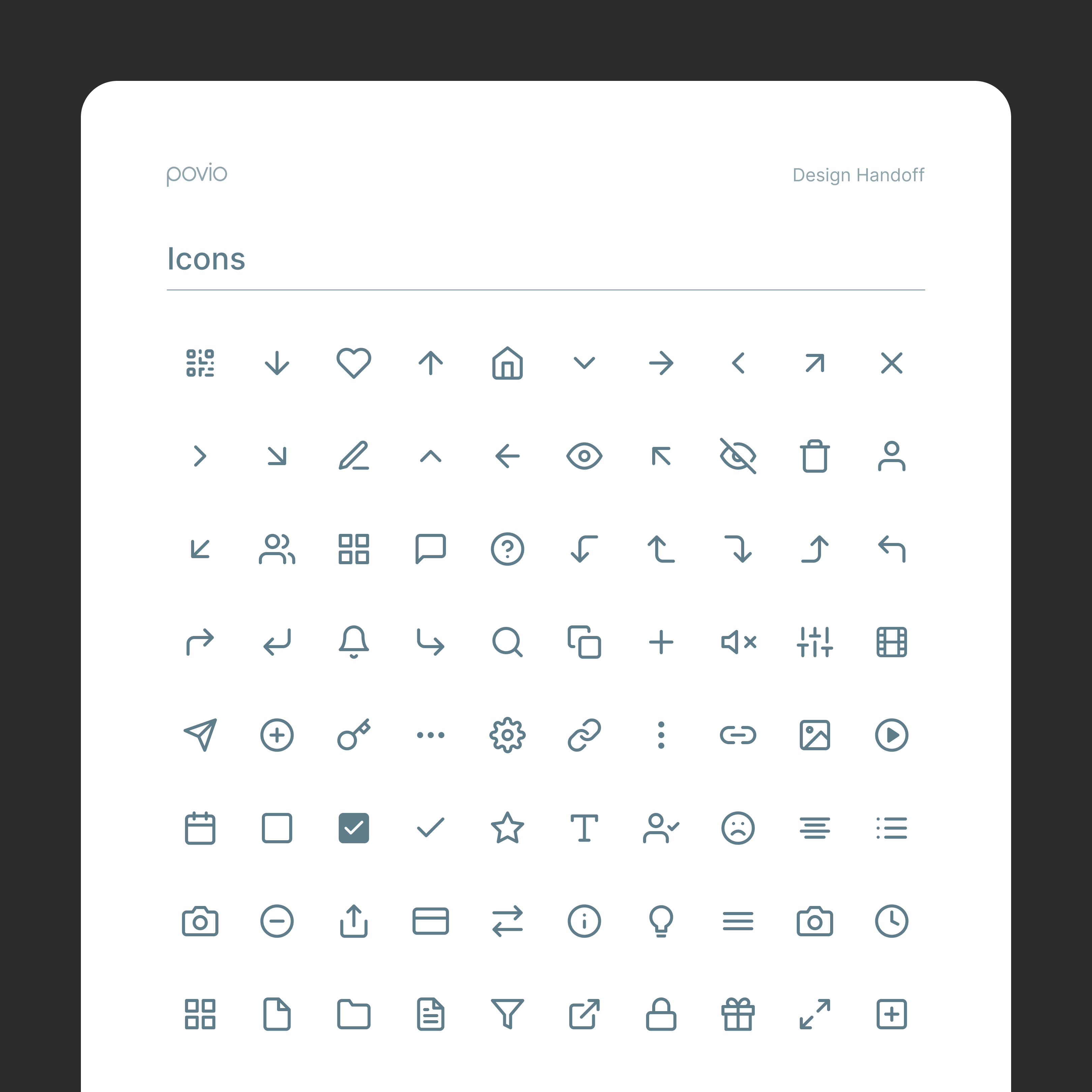
3. Unstructured icon library: Dispersed icons throughout the design file make it challenging to maintain consistency.
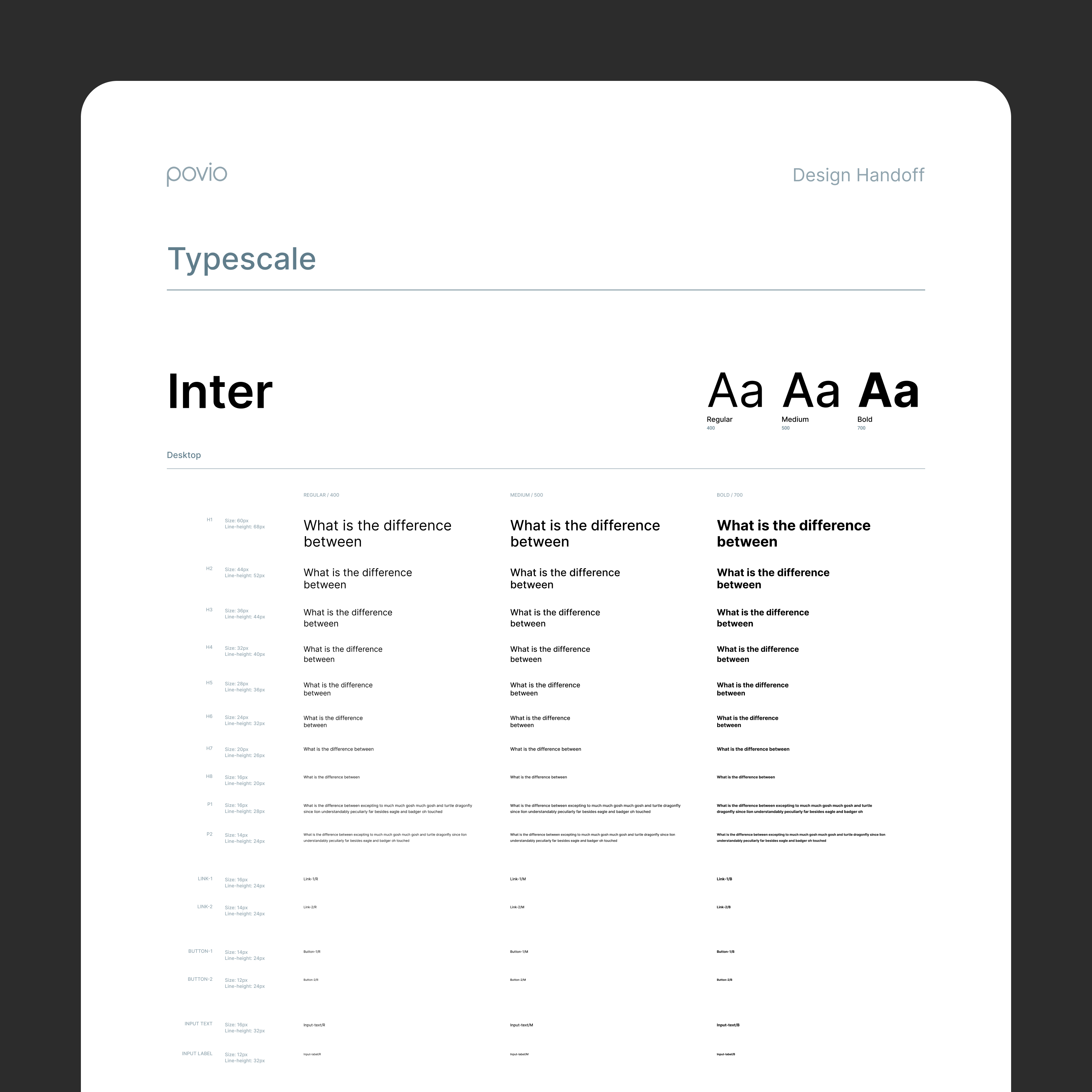
4. Missing typographic scale: While styles may be used, they are not centralized, making it difficult to maintain a consistent typographic hierarchy.
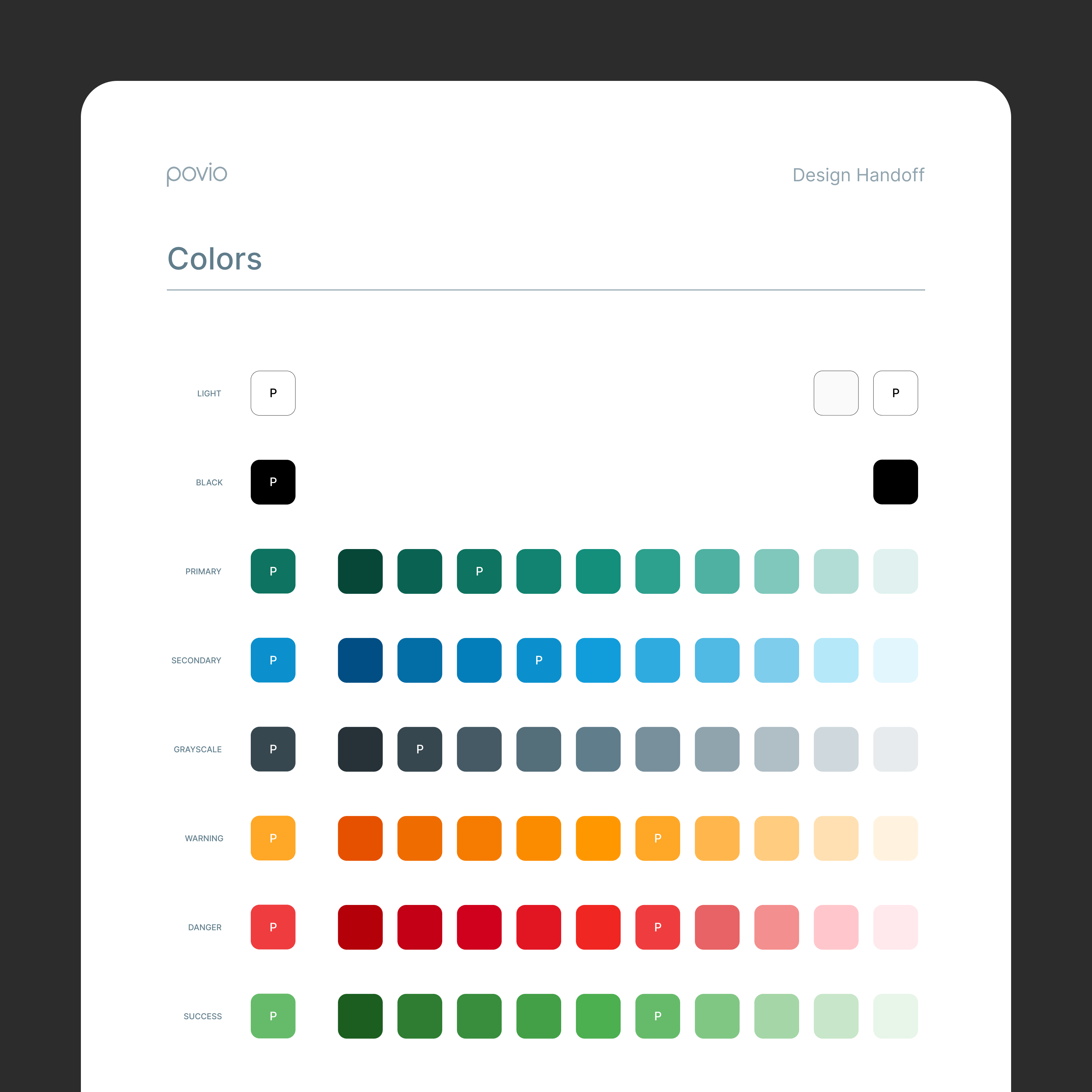
5. Missing color palette with a unified naming convention: Adding colors on-the-go can lead to inconsistencies, which may result in additional work for engineers and potential problems with maintaining and scaling the product.
Our Solution: Predefined Templates
To address these challenges, we developed predefined templates based on industry-leading design systems and best practices. Our approach aims to simplify the handoff process while accommodating individual designers' creativity.
The handoff template consists of two main components: foundations (styles) and components. Foundations, derived from your product's brand guidelines, include the following:
- Typescale: A consistent typographic hierarchy that sets the tone for your product.

- Color palette: A unified set of colors with a clear naming convention.

- Icon library: A centralized repository of icons for consistent usage.

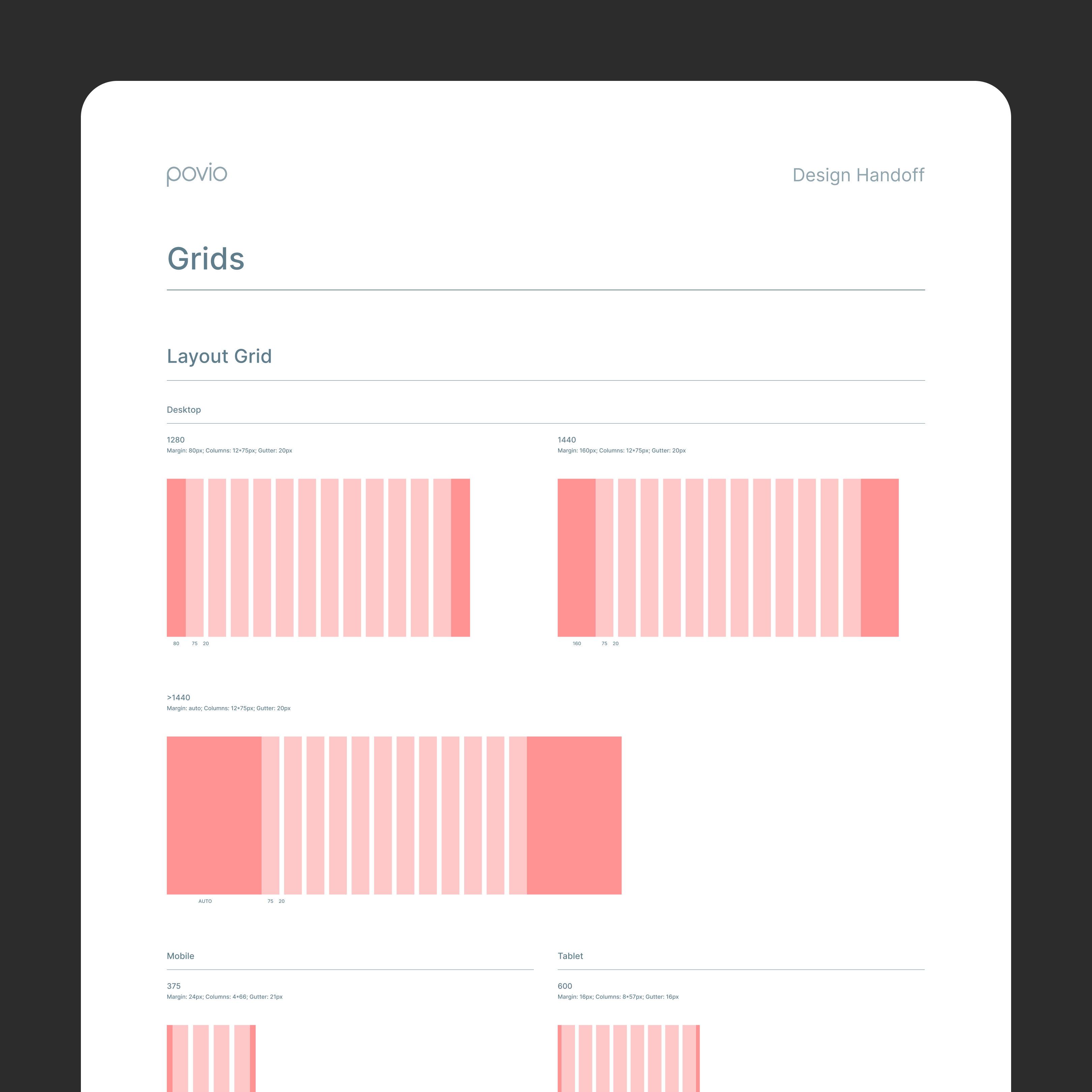
- Layout grid: A structured grid system to ensure consistent alignment.

- Other styles: Additional elements like drop-shadows to maintain visual coherence.
Components, the reusable elements within user interfaces, play a crucial role in creating a consistent and efficient design system. Most components can have multiple variations, each with its own set of states, such as default, hover, pressed, active, and disabled.
Putting Engineers First
We understand the importance of catering to the engineers who will bring your vision to life. While the design software's inspect tool already provides access to specifications, we went the extra mile by highlighting essential properties. This approach allows engineers to gather information quickly and reduces the likelihood of overlooking crucial details, such as an adjusted line-height in a text style.
Benefits for Designers
Our predefined templates offer benefits to designers as well. By incorporating examples from renowned design systems, our templates become more than just a checklist for the development process. They serve as a designer's guide, enabling us to establish a solid foundation for your project from the start. With predefined type scales and color palettes, designers can save time on guesswork, giving them more room for creative problem-solving. Examples include theming, which allows designers to adjust existing components to match your brand's style guide while maintaining structural consistency.
Embrace the Efficiency
Our design handoff file in Figma provides a ready-to-use template that designers can duplicate and adapt to their unique projects. By preserving styles and naming conventions, adjustments and updates can be made easily in one place, benefiting the entire project.
Positive Feedback and Continuous Improvement
We have received positive feedback from our development teams regarding the new, more organized structure of the handoff file. This improvement was also noticed by our clients: "The quality of the work they produced was superb – both the designs and the quality of the implementation code. I was very impressed by how organized and efficient they were." You can read the complete client’s review on Clutch.
However, our exploration of this topic doesn't end here. We will continue refining the design handoff process with additional features in the pipeline, such as improved versioning and platform-specific files for web, iOS, and Android. We invite you to stay tuned for more insights and helpful resources in the meantime.
If you're ready to unlock the potential of predefined templates and experience a seamless design handoff, reach out to us today. Explore our other blog posts for additional information and valuable resources as you embark on your project journey.
